Welcome to jakchen's Blog!
这里记录着我的前端学习之路-
问题待整理集合
<html lang="zh-CN"> <meta charset="UTF-8" /> <!-- 这两个标签可以使用 --> <base target="_blank" /> <!-- 在head标签里设置base,定义页面基准链接 --> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <!-- 导入网站ico -->
-
meta 标签总结
<meta> 标签描述了一些基本的元数据,一般放置于 <head> 区域。 <meta> 标签提供了元数据。元数据也不显示在页面上,但会被浏览器解析。 元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta>标签的组成:<meta>标签共有两个属性,它们分别是
http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
-
HTML5 新增的结构标签

-
HTML5 语义化标签
创建结构清晰的页面可以建立良好的语义化基础,也降低了使用css的难度,下面总结了一些常用的语义化标签,有空慢慢更新,欢迎大家补充。
语义化HTML:用最恰当的HTML元素标记的内容。 优点:
- 提升可访问性;
- SEO;
- 结构清晰,利于维护;
-
HTML 语义化
什么是 HTML语义化
HTML是一种对文本内容进行结构和意义(或者说”语义”)进行补充的方法。页面中每一部分内容都包含一种含义, HTML告诉我们一块内容是什么(或其意义),而不是它长的什么样子。 而HTML语义化则是使用html所提供的现有标签(因为html各种标签已经具备相应含义与使用位置),利用其相应含义的标签去格式化页面中的内容,因为浏览器还是搜索引擎都能读懂它们(ie6除外)。
-
HTML 面试题
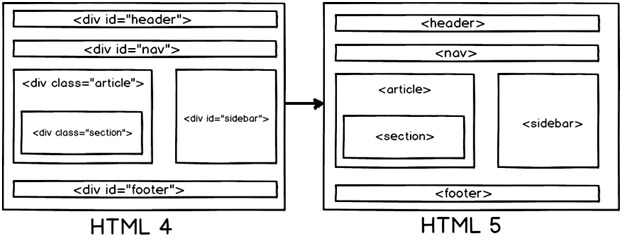
1.HTML5的页面结构同HTML4或者更前的HTML有什么区别?
一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。
但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读。
最新文章
分类
标签