DOM (document object model)文档对象模型,是把整个HTML文档,看做是一个节点模型,它定义了访问 HTML 和 XML 文档的标准。
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
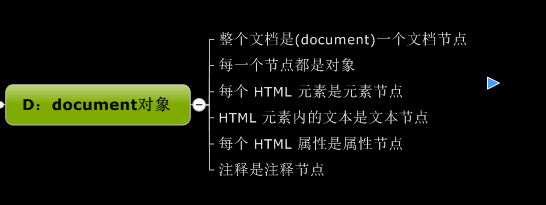
D-document

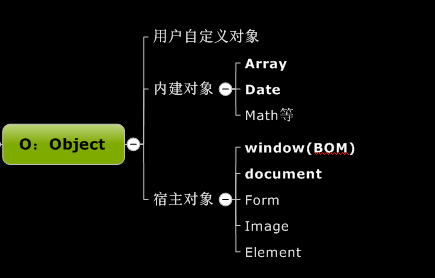
O-object

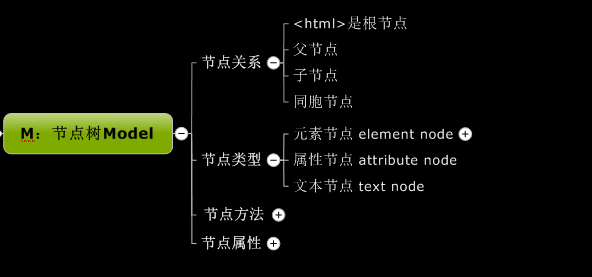
O-model

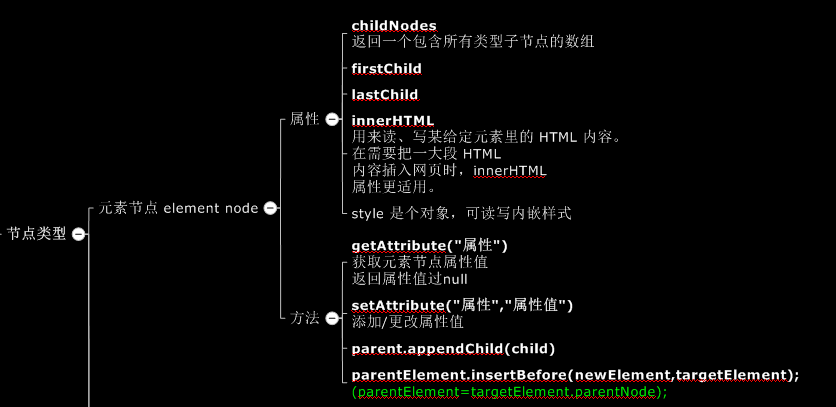
元素节点方法&属性

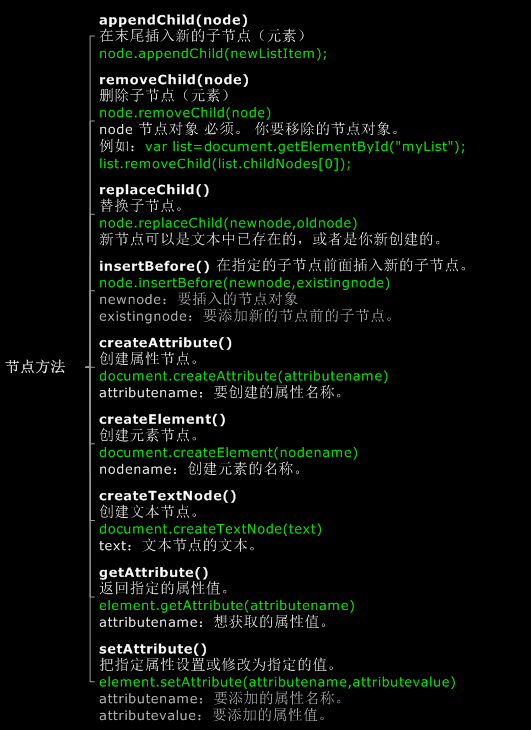
节点方法
appendChild(node) //在末尾插入新的子节点(元素)
node.appendChild(newListItem);
removeChild(node) //删除子节点(元素)
node.removeChild(node) //node:你要移除的节点对象。
//例如:
var list=document.getElementById("myList"); list.removeChild(list.childNodes[0]);
replaceChild() //替换子节点。
node.replaceChild(newnode,oldnode) //新节点可以是文本中已存在的,或者是你新创建的。
insertBefore() //在指定的子节点前面插入新的子节点。
node.insertBefore(newnode,existingnode)
/* newnode:要插入的节点对象
* existingnode:要添加新的节点前的子节点。
*/
createAttribute() //创建属性节点。
document.createAttribute(attributename) // attributename:要创建的属性名称。
createElement() //创建元素节点。
document.createElement(nodename) //nodename:创建元素的名称。
createTextNode() //创建文本节点。
document.createTextNode(text) //text:文本节点的文本。
getAttribute() //返回指定的属性值。
element.getAttribute(attributename) //attributename:想获取的属性值。
setAttribute() //把指定属性设置或修改为指定的值。
element.setAttribute(attributename,attributevalue)
/* attributename:要添加的属性名称。
* attributevalue:要添加的属性值。
*/

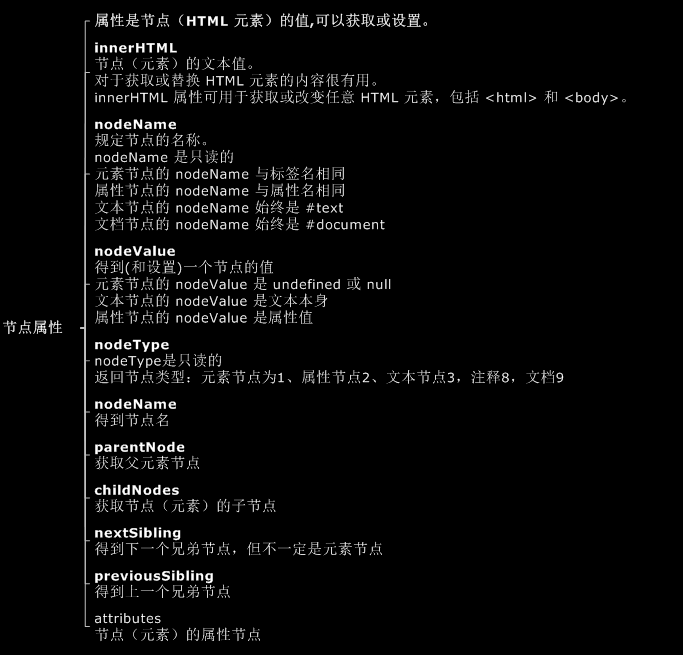
节点属性
- innerHTML
- nodeName
- nodeValue
- nodeType
- parentNode
- childNodes
- nextSibling
- previousSibling
- attributes

DOM 访问
- getElementById()
- getElementsByTagName()
- getElementsByClassName()
- getElementsByName()
getElementsByName() 方法可返回带有指定名称的对象的集合。
语法: document.getElementsByName(name)
name:必须。元素的名称。
<input name="x" type="radio" value="猫">
<script>
var x=document.getElementsByName("x");
</script>

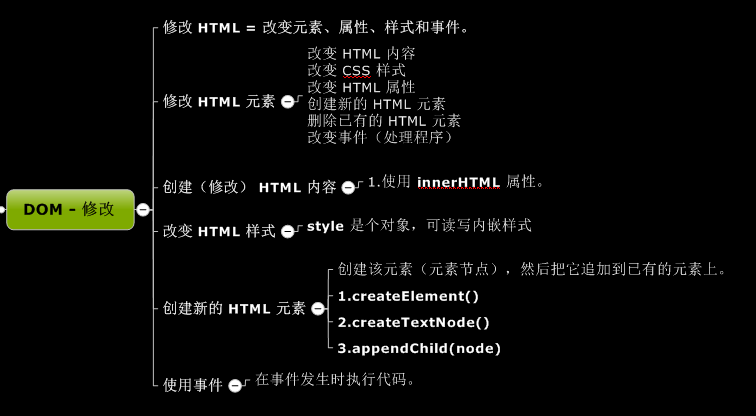
DOM 修改

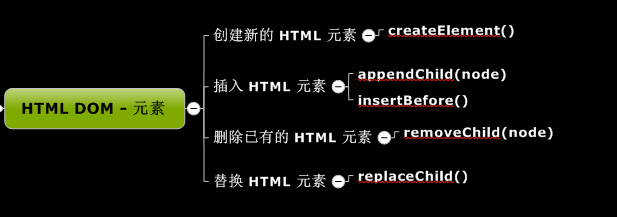
HTML DOM
元素

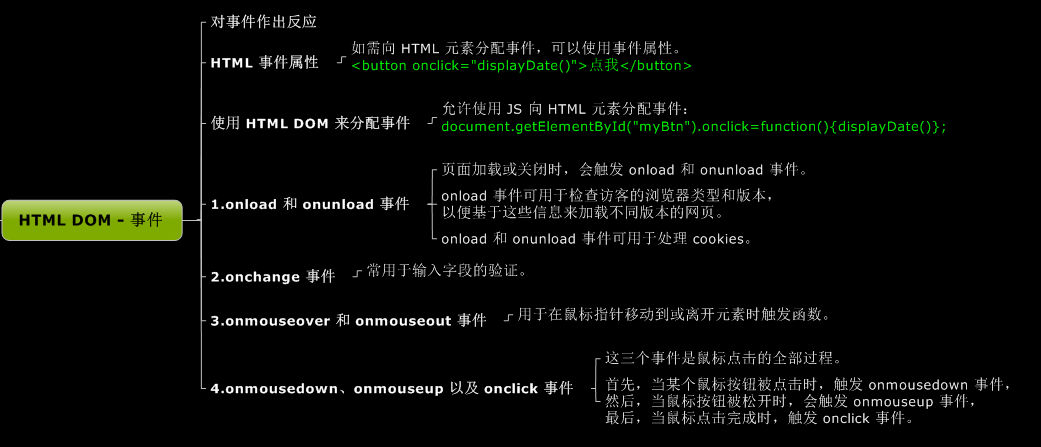
事件

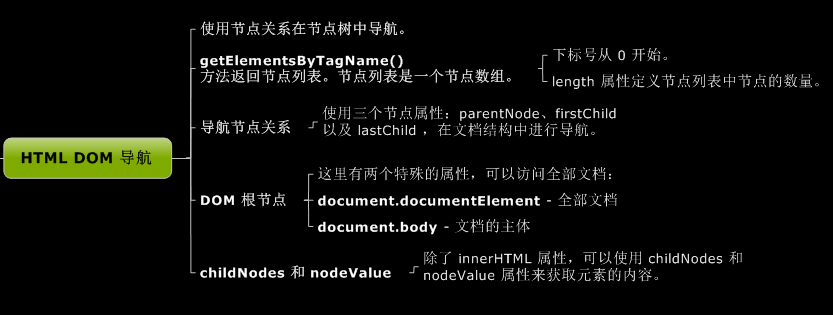
导航

本文参考链接:HTML DOM 教程 - 菜鸟教程